Educate Against Hate
December 2015 | Front-end developer | © Breakthrough Media
Online, young people are vulnerable to extremist ideologies, which play on their insecurities as they struggle to find their place in the world. ‘Educate Against Hate’ is a campaign aimed at uniting parents, teachers and school leaders, arming them with the tools to keep their young people safe. A carefully designed website, using a typographical approach, allows users to apply their own experiences and concerns to the content, without negative imagery present.
I was responsible for assisting the design team during the wireframing stage, and the entire website build. The build was done with WordPress, where architecting the different data types and relationships was crucial to ensure the website was easy to update, and for content editors to link content types together.
The designs were done my award-winning designer and friend Pete Rossi. My focus was on developing the website as closely to the designs as possible, since it needed to be pixel-perfect to ensure the design language was communicated effectively. Having previously worked as a designer, treating designs with this respect is something I take pride in.
Within two weeks of launch, the website gained over 60,000 views. The project won bronze at the Cannes Lions International Festival of Creativity 2016.
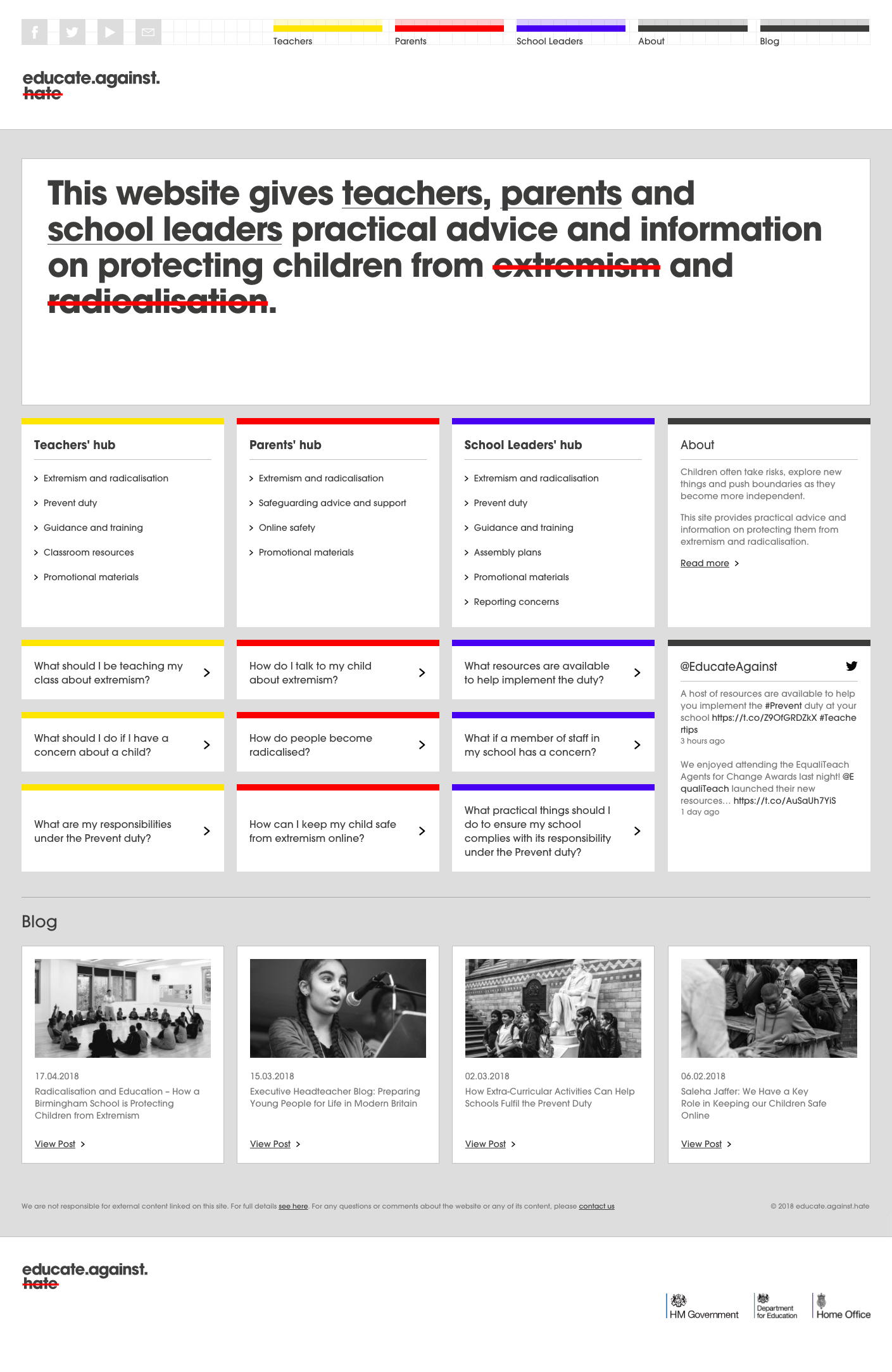
Homepage

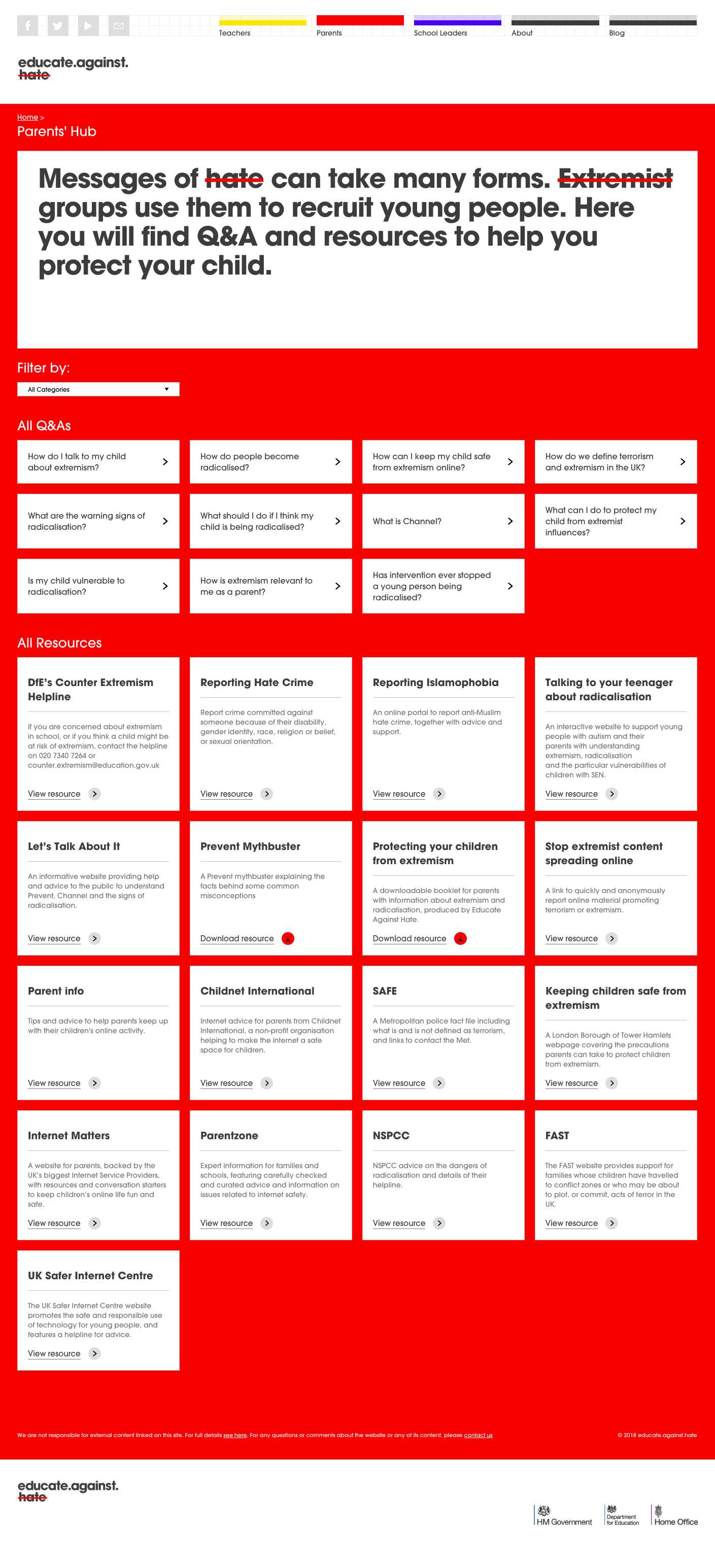
Hub page

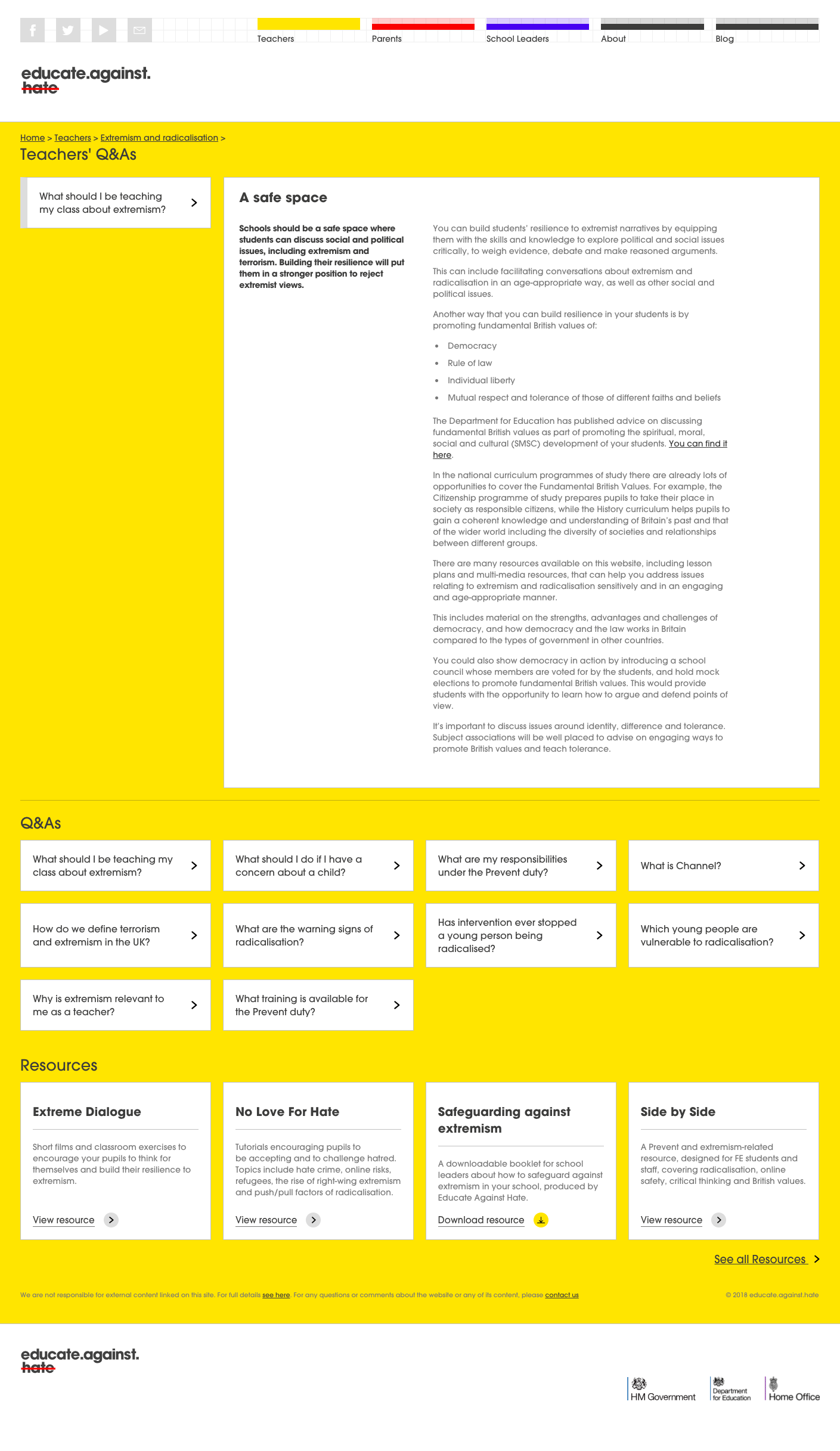
Article page

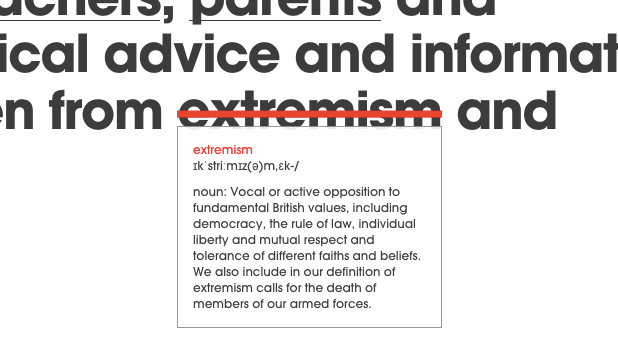
Popup word meaning
Across the site, all negative words are striked-out. When the user hovers over one of these words, this popup area appears. I used a Wordpress custom post type to store these definitions, and wrote Javascript to automatically insert the strikethrough styling and interaction for each word defined in this custom post type.
The result is that content editors can easily maintain the words and definitions without need for a developer.