Fairsquare
2017-18 | Front-end developer | © Gravity London
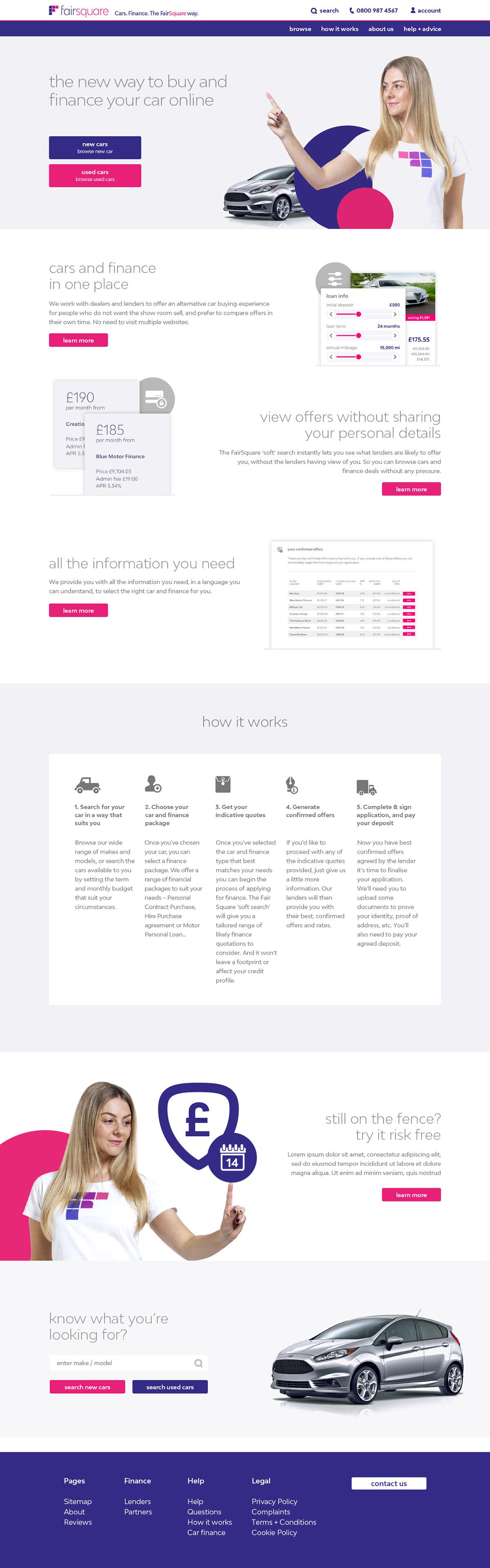
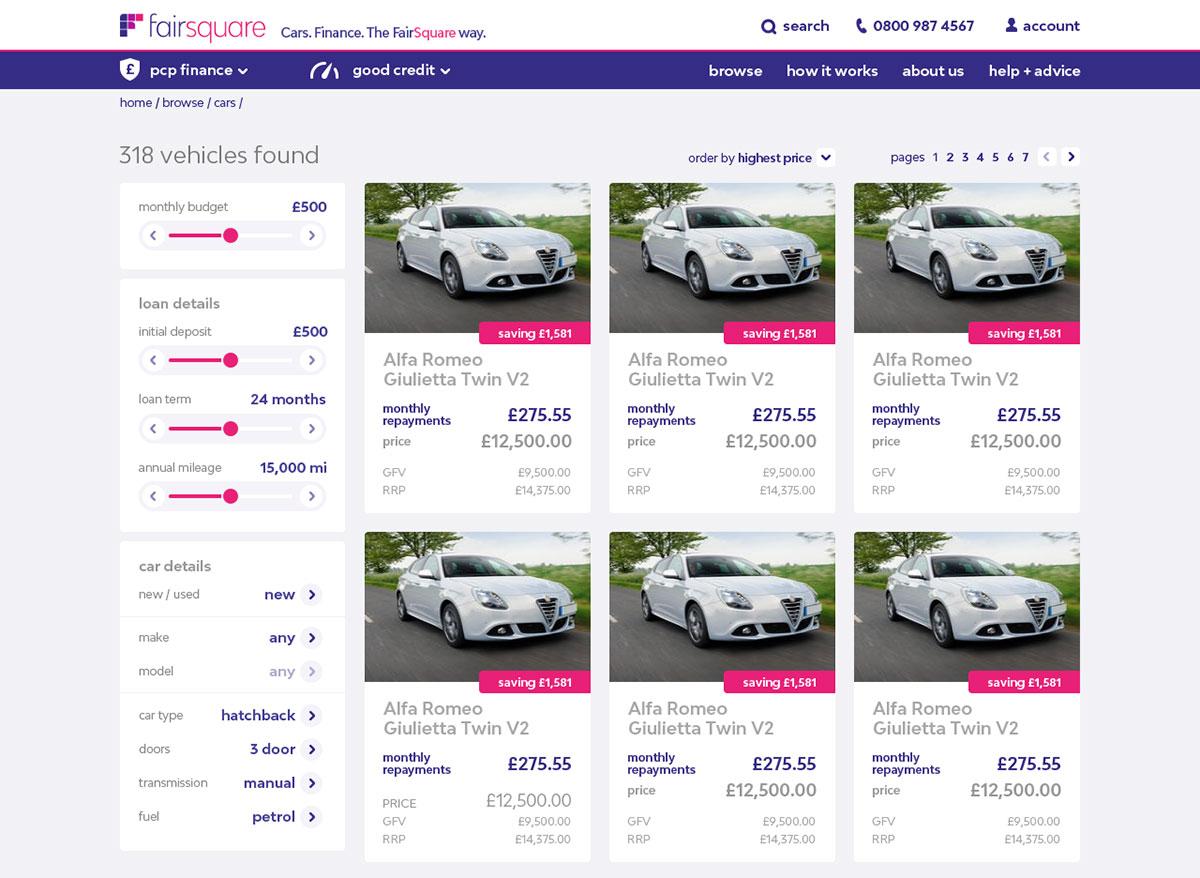
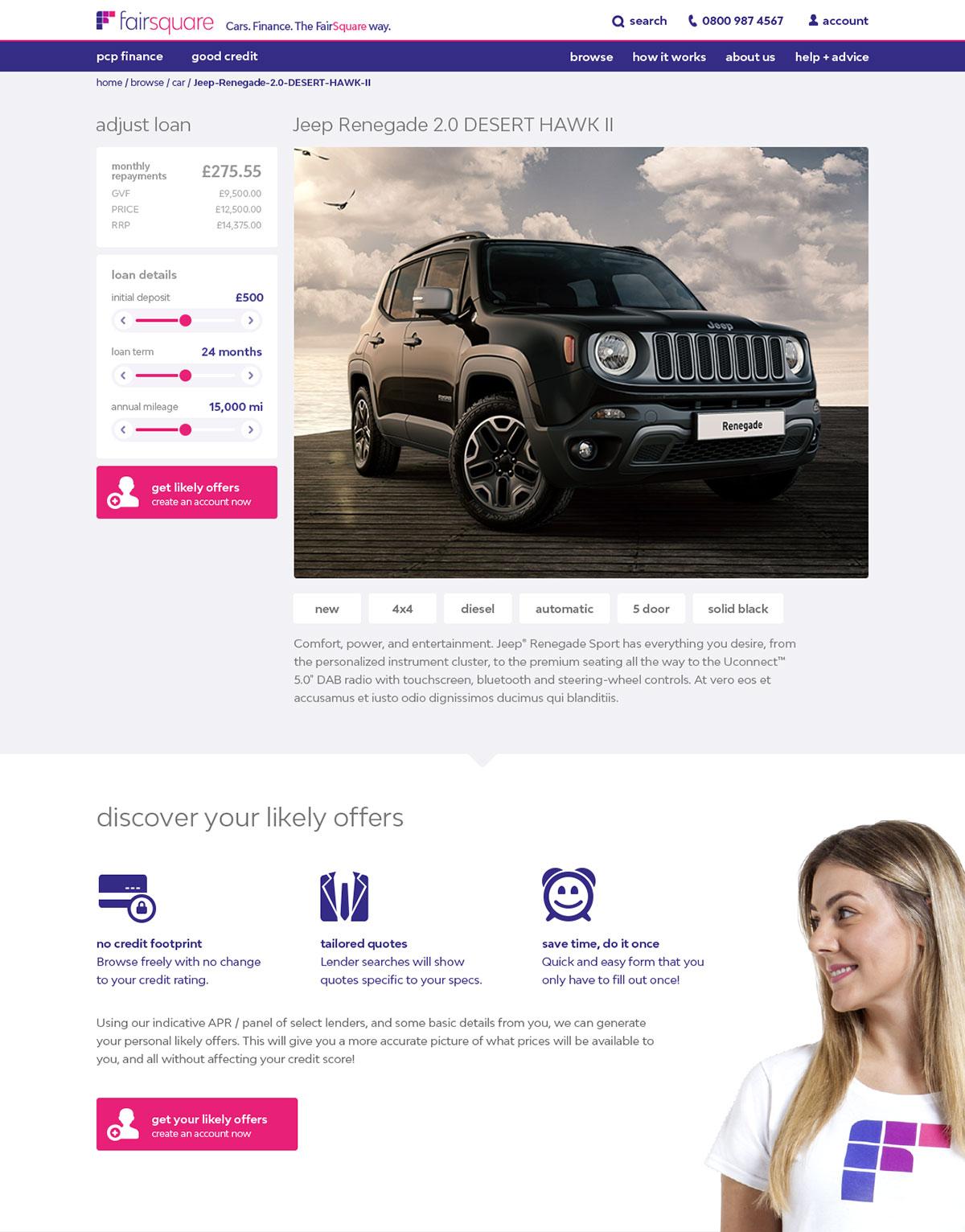
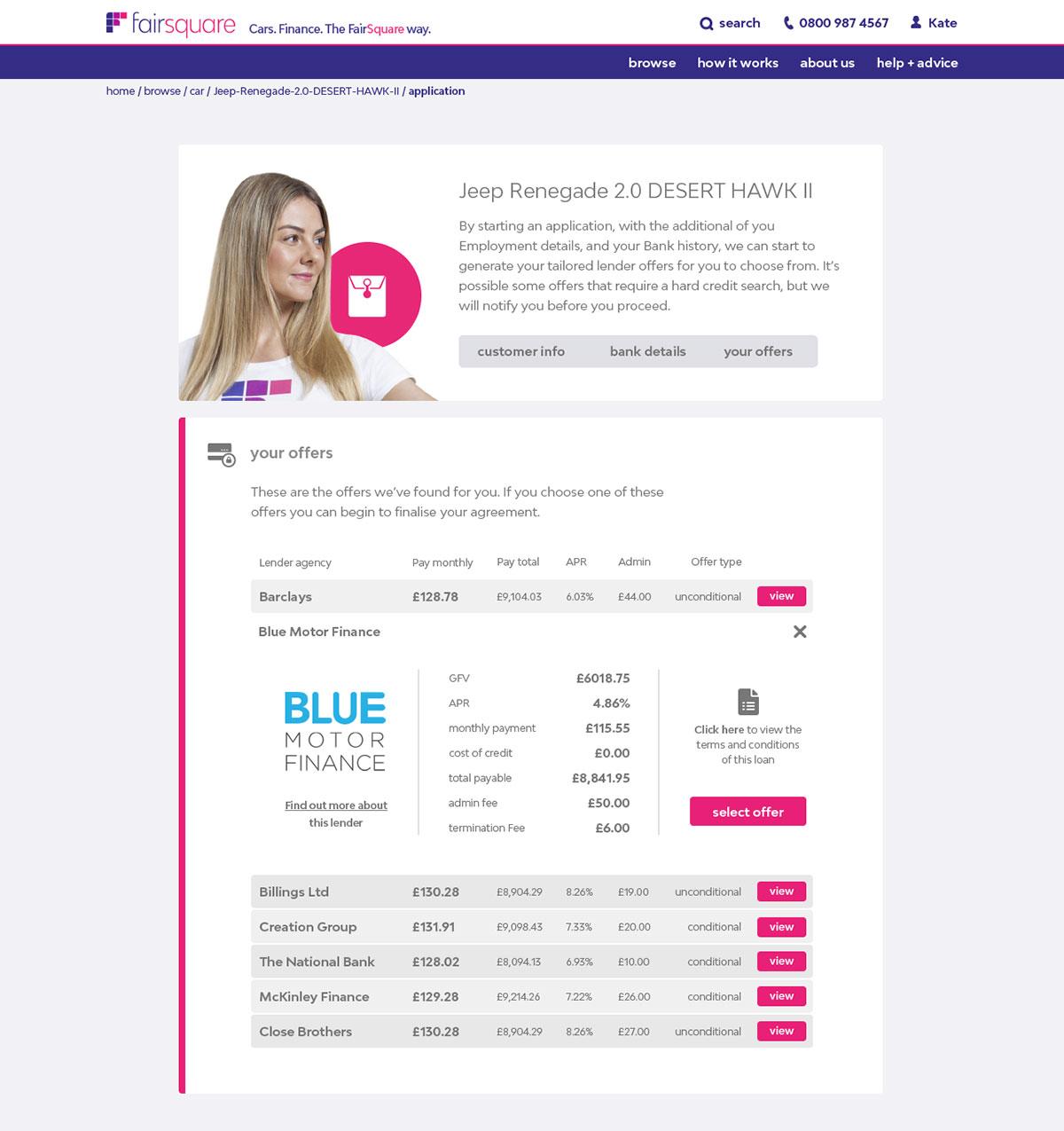
Fairsquare.com is a new way for users to purchase a car. It allows them to search for specific cars, and compare lending products from various lenders for that car on the one website – rather than having to visit lenders’ websites individually.
Working in a front-end team of two, we built the site with Vue.js and was my first large-scale Vue project, which taught me a great deal about scaling sites with Vue. We built a library of re-usable components, adding in enough prop options to each to handle all use cases required across the site. Components could then be used in conjunction with one another, using slots, so that page templates could be quickly built mostly entirely from a hierarchy of components.
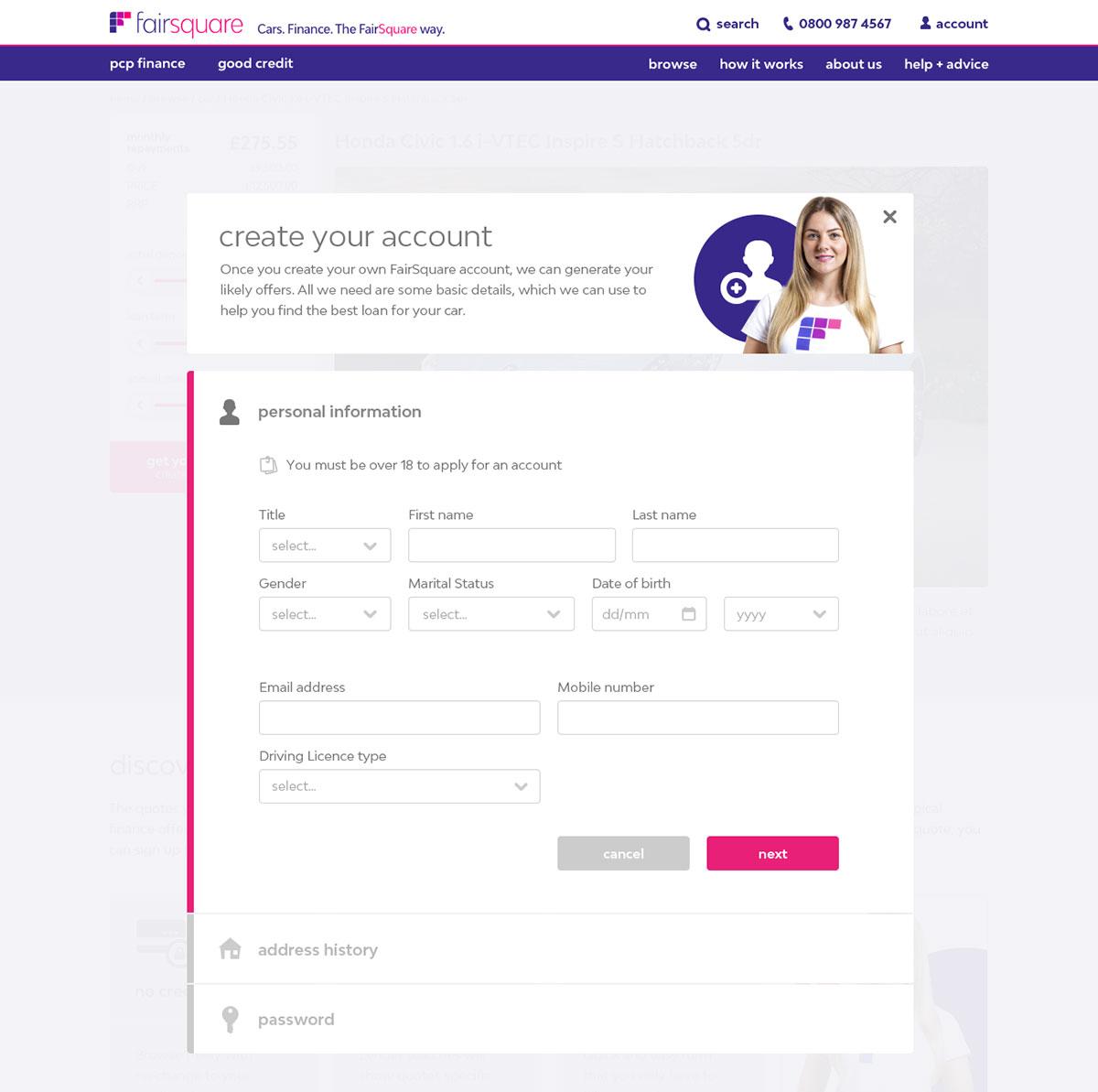
We made extensive use of Vuex, and used techniques such as data hydration to resume a user’s car purchase state from localStorage if they leave the site. Since a number of form pages were present in the process of buying a car, this was crucial for optimum user experience and to minimise drop-off.
Due to my previous experience I was also responsible for the WordPress side of things, which was used to store blog posts, and retrieve them using the WordPress REST API.