Onvi
2019-2022 | Lead frontend engineer | © Onvi Tech Ltd
I worked at Onvi, a startup in the hospitality sector. Onvi helps ambitious operators to start and grow their hospitality businesses with the tools to take orders and payments in person and online. Whether a gourmet food truck, cafe or local restaurant, Onvi powers hospitality businesses with a reimagined sleek and simple to manage modern POS and mobile Order & Pay system.
I greatly enjoyed being part of the team and helping the young company grow. I was promoted from senior frontend developer to frontend lead and oversaw four interesting projects:
My role
Lead frontend engineer, leading four frontend engineers, one website developer and one QA engineer.
Visit WebsiteOnvi Order
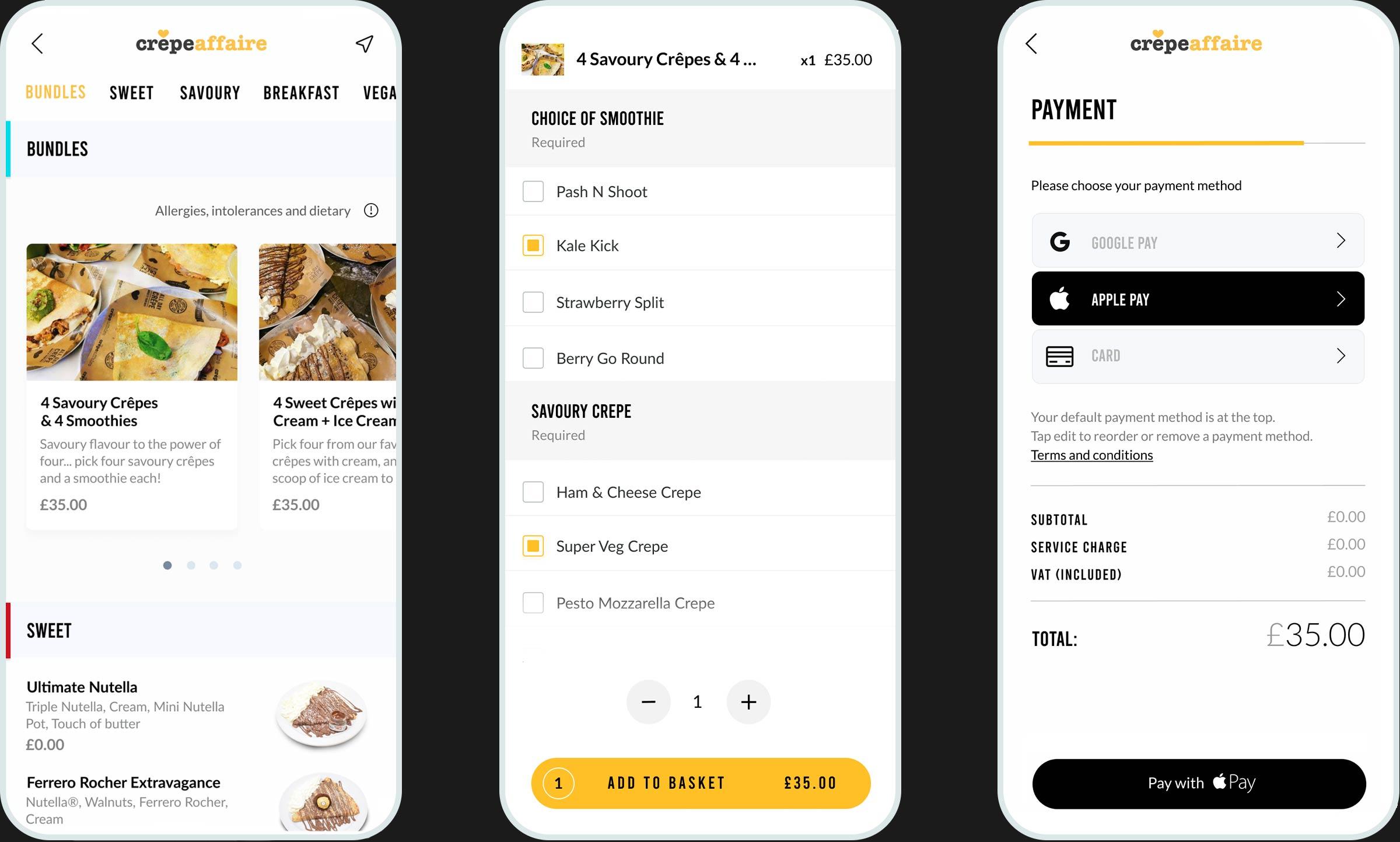
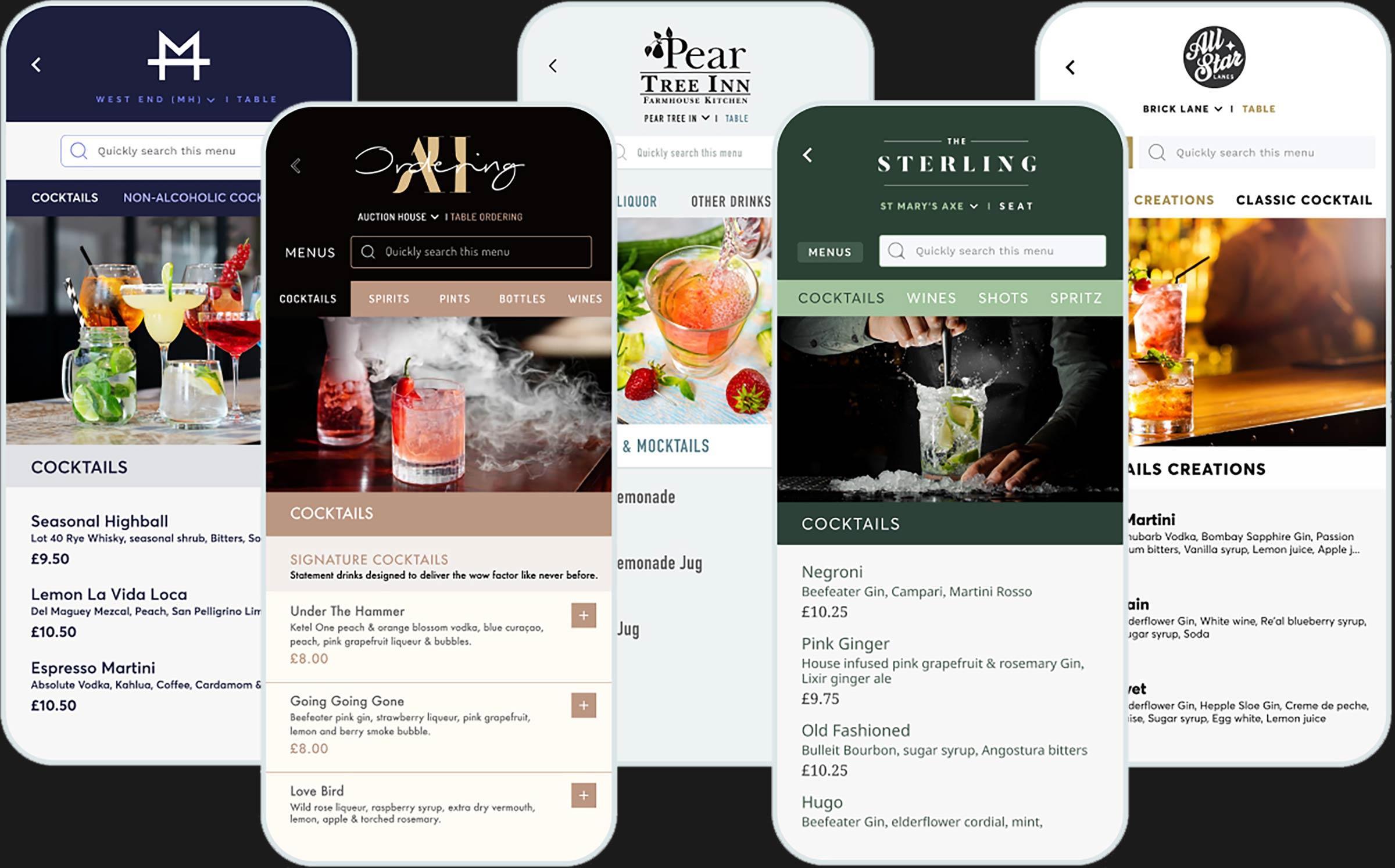
Working at Onvi my first responsibilities were to build Vue components for our customer-facing mobile order and pay web-app, Onvi Order. The app was used by customers in bars and restaurants to order food and drink to their table. It was built from scratch, and so good coding practices were paramount. It also had to be fast to load on a range of mobile devices with poor internet connectivity, and intuitive.
We used a TDD approach to ensure stability. I wrote Jest unit tests for each component and a suite of E2E tests using Cypress for each user flow. We later refactored the codebase to use Vuex-ORM which greatly simplified local data storage and retrieval, and helped to normalise the data.
Since its launch in 2020 the app was used to place over 4m orders and take £63m in GMV. We secured some big names in the hospitality industry such as Crepe Affaire, Patisserie Valerie, Market Halls, Boxpark and many others, totalling 660 operators across 1400 sites.

Order process

We made the app's UI customisable to cater for different brand's style guidelines, with each brand's styles held within a JSON field on the CMS.
Onvi Control
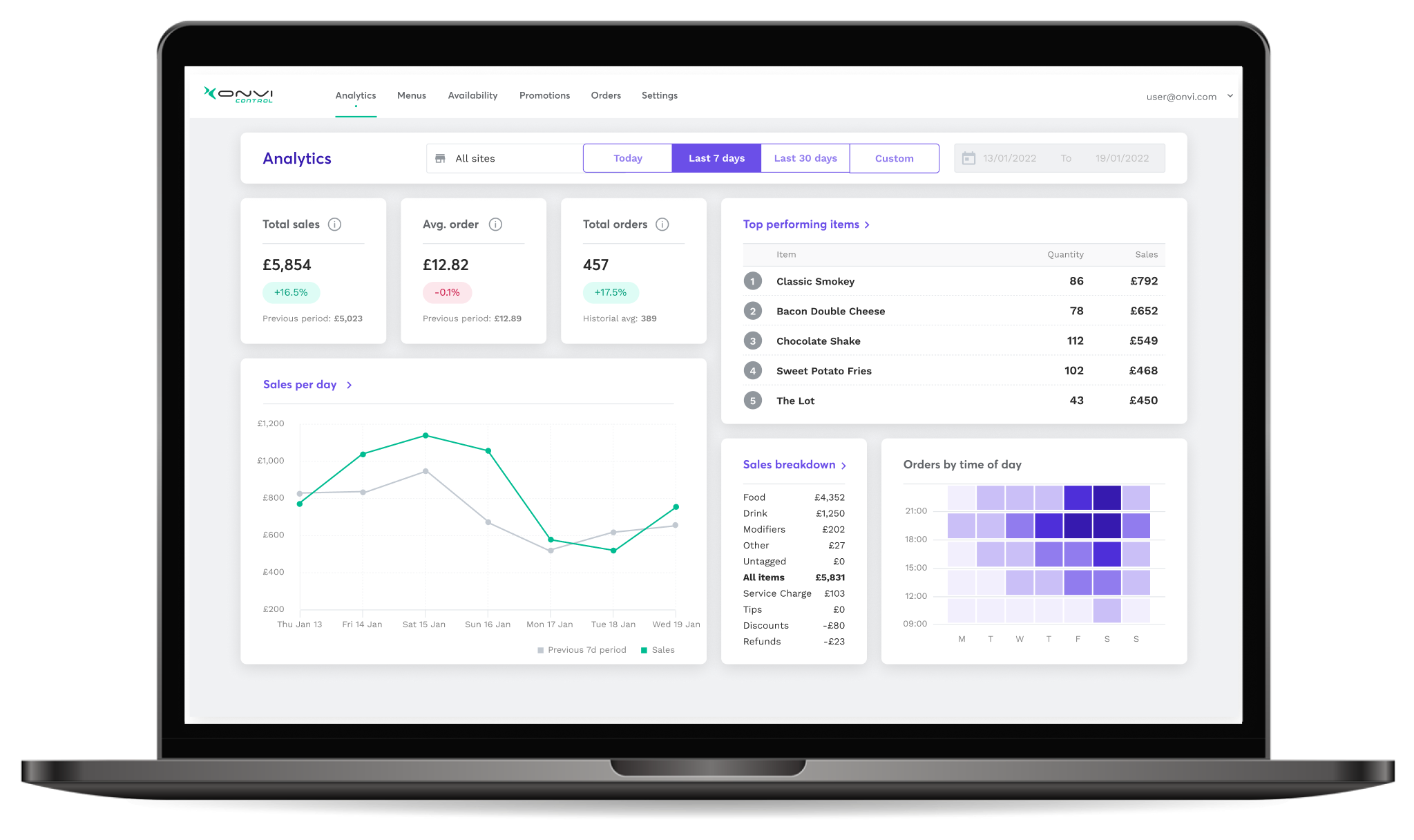
We built another web-app to provide menu and order management for Onvi Order. This app would be used by the operator (bar/restaurant) and we spent a lot of time making an intuitive drag-and-drop menu organisation tool. The app was also used to control stock availability, promotions and app UI customisations. Once again we built this with Vue and tests were written with Jest and Cypress.
Later we wanted to add some sales analytics visualisations, and so I helped to conduct research into how we would best achieve this. We decided to do an integration with Sisense, a third party data visualisation service. We built this in a modular way, so that we could easily expand the feature in the future.

Onvi Serve
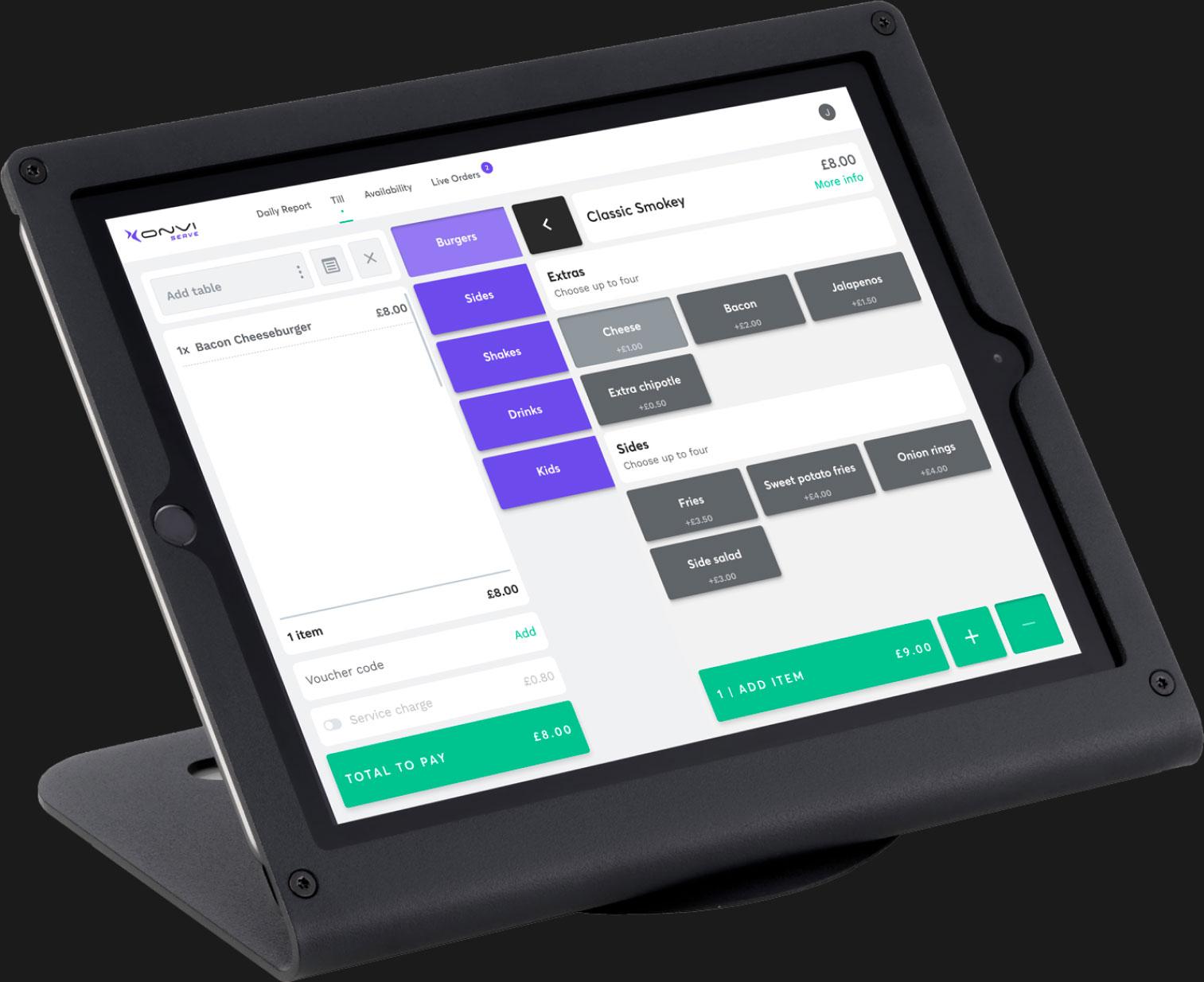
The business wanted to expand into the POS (point-of-sale) market, and so we created an iOS app to be used by operators in-venue. We needed to get this to market quickly, so for speed of development we again built this with Vue so that we could re-use a lot of our existing Vue components. We used Capacitor.js to build the web-app into a native iOS app for iPads and iPhones. The first app version was ready just six weeks after we started.
The Till function of the app was used to place 270,000 orders in its first 8 months.

Onvi.com
I architected the build for the company website, which we built with Nuxt.js and used Contentful CMS. We broke the page designs down into generic reusable components, and made all the configuration options available in Contentful. This meant that content editors were able to easily create and maintain pages without any further development.
I found and hired a web developer for the project and I mentored them during the build, helping to ensure the website was built to the same high standards as our other projects. I greatly enjoyed mentoring them and watching them grow as a developer.
We integrated Salesforce forms to pass sales leads onto the sales team for quick response times.

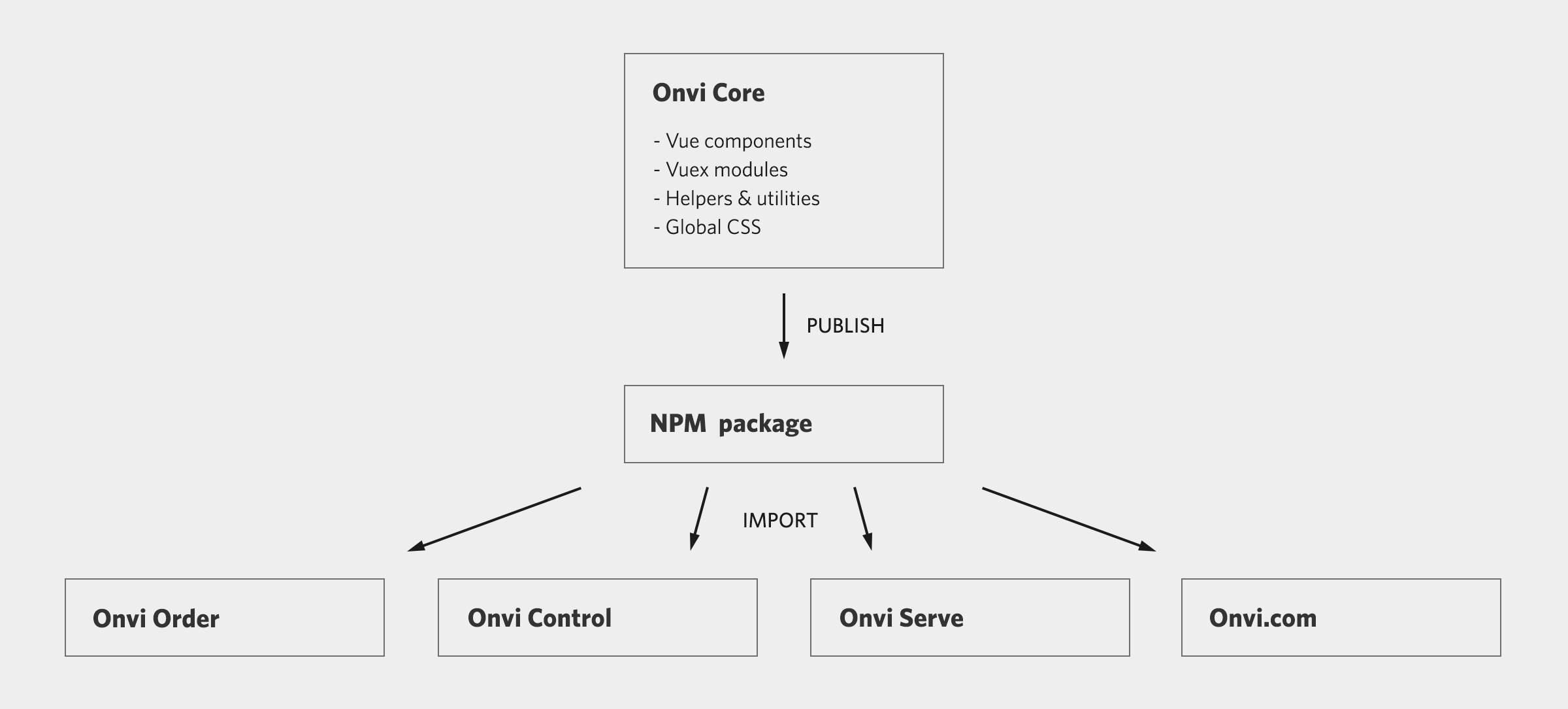
Onvi Core
As the projects scaled, we soon faced issues with code duplication. To tackle this we extracted the common parts into a separate repo, and then imported that into each project repo. This involved some quite large refactors, and a lot of work to ensure the Vuex store worked with the imported modules, but it was worth it. It meant that our projects were developed more in sync with each other and minimised the amount of code within each project, too.

Team management
None of the above projects would have been possible without a tightly-knit team of highly skilled developers. I was promoted to frontend lead to guide the team to develop the best products possible. My responsibilities included:
- Daily line management and mentoring
- Leading daily standups and directing the team focus
- Leading feature kickoffs and reviews
- Attending leads meetings to determine future business and product focus
- Research
- Liaison with the backend team to discuss and decide on API changes
- Liaison with the support team, tracking error reports and investigating bugs
- Liaison with the design team
- Project dependency maintenance
- Writing documentation
- Code reviews
- App Store release management